9月2011
2011年9月3日 6:24 PM
 昨日の僕の誕生日に、以前から独立後に飲みに行こうと言われていた前会社専務と僕の会社の専務と3人で、会社近くの焼き鳥屋で飲んだのだ。
昨日の僕の誕生日に、以前から独立後に飲みに行こうと言われていた前会社専務と僕の会社の専務と3人で、会社近くの焼き鳥屋で飲んだのだ。
震災の影響や僕が忙しくしていた事もあり、飲みに行く予定も遅れて,僕の誕生日の日となったのだ。
たわいもない世間話をして、とても楽しく過ごした。
僕の大好きな焼き鳥で、その中でも一番好きな砂肝と軟骨もおいしかった。
前会社の専務も楽しんでいたようでとても良かった。
前会社の専務と社長と息子さんから、プレゼントもいただき、申し訳ないなと思いつつ僕はうれしかった。
専務からは、ポールスミスの長財布をいただき、社長からはデジタルフォトフレーム。息子さんからはワインをもらった。
息子さんから貰うとは思ってなかったのだが、以前、前の会社で働いていたとき、illustratorやphotoshopの講習をしていたので、そのお礼も兼ねてだと聞いた。
そんなこんなで、良い誕生日でした。
最後はビールのに見過ぎで、記憶がなくて、気づいたら鶴見にいてびっくり。
最終間近だったので、鶴見から川崎へ一駅戻るのに、15分電車を待ち、家へと帰ったのだ。
僕は仕事を頑張ろう。今はそれしか思えない。
恋愛は二の次だろうな。
カテゴリー:社長ブログ :
コメント(0)
2011年9月2日 5:11 PM
今日9月2日が僕の誕生日である。
去年、40回目の誕生日の1年で、僕の全てが変わってしまった。
きっと僕の人生の中での折り返し地点だったのだろう。
今までを失って、新しい道を進んだのである。
去年の1月1日からこの変貌は始まった。
ルナが亡くなり、独立が決まり、去年の誕生日に禁煙をし、今に至っている。
16年働いた会社を退職し、会社を設立し、新会社発足の5日前に震災が起こり、その後僕は社長になり、既存のクライアントや新規のクライアントとの仕事を経て、独立して5ヶ月半がたった。
早いのか遅いのか、気づけば僕の41回目の誕生日。
後戻りはできない過去を振り返りながら,僕は止まる事なく進むのである。
誕生日は、僕は僕一人であっても祝っている。
それはこの世に僕が生まれた日だからである。
それは僕が死ぬその時まで僕は祝うだろう。
そして、僕はこの世に生を受けて出会った、家族の誕生日も忘れない。
例え、現時点で亡くなった人も覚えているし、誕生日になれば祝う。
亡くなったルナもアヤも僕は今でも祝い続けている。
それは、これからも変わらない。例え死んでしまったとしても、僕が死ぬまでは僕の心の中で生きているのだから。
僕が生まれたのは、41年前の9月2日午前6時半頃。
この一年は心身ともに忙しかったな。
カテゴリー:社長ブログ :
コメント(0)
2011年9月1日 8:29 PM
最近は、通常のホームページでもiPhoneやiPadで見る人が多いので、
最低でも崩れないようにはiPhoneで見せたい。
例え、iPhone用にホームページを作っていなくてもだ。
ヘッダーに以下の2行を入れれば、とりあえず文字が大きすぎたり、小さすぎたり、ボックスがずれたりと言うことは解消される。
<meta name=”apple-mobile-web-app-capable” content=”yes” />
<meta name=”viewport” content=”minimum-scale=0.25, maximum-scale=1.0, width=device-width, user-scalable=yes” />
あとは、vieportの説明を追加しておきます。
上記は、拡大率0.25〜1.0に設定。ユーザーに拡大縮小を許可にしてあります。
<meta name = “viewport” content = “width = device-width, initial-scale = 1, user-scalable = yes”>
だと、画面はiPhoneの横幅に合わせて、初期の拡大率が1で、ユーザーに拡大縮小を許可という事です。
| width |
デバイスの横幅 |
980px |
device-width(iPhoneの横幅に合わせる)
device-height(iPhoneの縦幅に合わせる) |
| height |
デバイスの縦幅 |
|
device-width(iPhoneの横幅に合わせる)
device-height(iPhoneの縦幅に合わせる) |
| initial-scale |
ページが最初に読み込まれた時の拡大率 |
1 |
minimum-scale と maximum-scaleの範囲に準ずる |
| user-scalable |
ユーザーに拡大縮小を許可 |
yes |
yes か no |
| minimum-scale |
拡大率の下限 |
0.25 |
0 から 10 |
| maximum-scale |
拡大率の上限 |
1.6 |
0 から 10 |
※iPad、Androidも同様。
カテゴリー:iPhone, Tips :
コメント(0)
2011年9月1日 7:11 PM
さくらサーバーは、PEARのインストール方法が簡単にできるとの事で選んだ部分もあるのだが。
ただ、簡単とはいえ、インストール後に、必要なパッケージもインストールしないといけないので、間違えないようにメモ。
まず、go-pear.txt を保存して下さい。拡張子は.phpに変更して下さい。
さくらサーバーの場合は、FTPで接続し、www/以下にgo-pear.phpをアップロードして下さい。
wwwディレクトリと同じ場所に、「pear」とディレクトリを作っておきます。
※FTPで見ると、go-pear.phpをアップしたディレクトリの一つ上です。
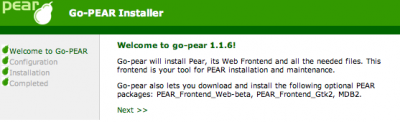
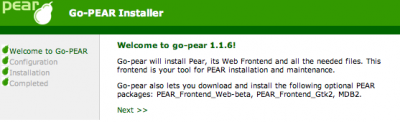
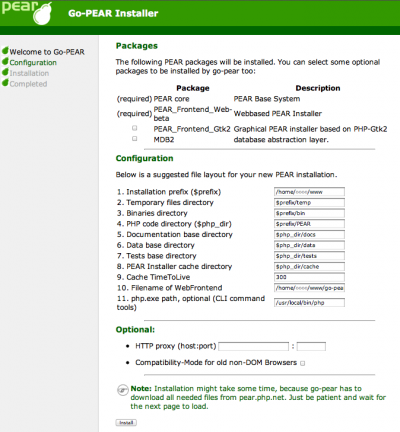
ブラウザで、「http://(ドメイン名)/go-pear.php」にアクセスします。
ページ下の「NEXT」を押します。

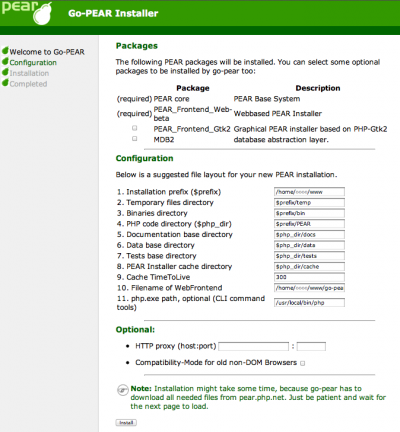
次画面は以下のように入力します。1番の項目を「/home/(自分のアカウント)/www」に。
10番を「/home/(自分のアカウント)/www/go-pear-admin.php」に。
11番を「/usr/local/bin/php」に。
後は設定せずに、「install」ボタンを押す。

インストールが終われば、www以下に、「go-pear-admin.php」が出来ているはずです。
エディターで開いて、8行目の「$pear_dir = ‘@pear_dir@’; // default of install」の部分を、
「$pear_dir = ‘/home/(アカウント名)/pear/PEAR’; // default of install 」に変更し保存。
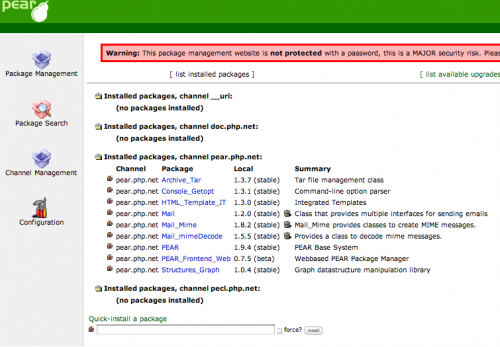
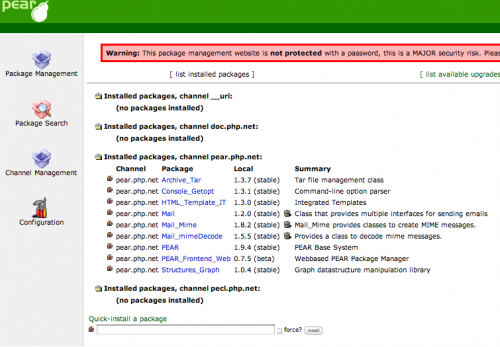
ブラウザで、「http://(ドメイン名)/go-pear-admin.php」にアクセスします。すると下記画面に。

一番下の「Quick-Install a package」に、必要なパッケージ名を入力し、クイックインストール。
画像を添付したメールを自動で文章や件名、画像と分解して、
MySQLやサーバー内に画像を保存するのには、以下のパッケージ名を入力すれば大丈夫でした。
画像分解などのやり方はまた今度。
※画面上部のWarningは、他者にアクセスされると困るので、パスワードを付けてとのアラート。
【インストールしたパッケージ】
- Mail
- Mail_Mime
- Mail_MimeDecode
最後に、さくらコントロールパネルにアクセスし、サーバツールの設定→PHP言語に関する設定→php.ini設定ファイル編集で
「include_path=”.:/home/(アカウント名)/pear/PEAR”」 の一行を追加し終了です。
カテゴリー:PHP, Tips, さくらインターネット :
コメント(4)
新しい記事 »
 昨日の僕の誕生日に、以前から独立後に飲みに行こうと言われていた前会社専務と僕の会社の専務と3人で、会社近くの焼き鳥屋で飲んだのだ。
昨日の僕の誕生日に、以前から独立後に飲みに行こうと言われていた前会社専務と僕の会社の専務と3人で、会社近くの焼き鳥屋で飲んだのだ。